SIC app
"Most people make the mistake of thinking design is what it looks like. People think it's this veneer - that the designers are handed this box and told: make it look good! That's not what we think design is. It's not just what it looks like and feels like. Design is how it works." - Steve Jobs
Introduction
This process describes steps and UX decisions I made to help launch a successful product in the largest gold mine in the world - Goldstrike, Nevada, for Barrick Gold Corporation in 2019.
Short Interval Control (SIC) is a structured process for identifying and acting on opportunities to improve the efficiency of production. MVP hosted on AWS is designed, developed, and deployed within six months.
The problem
Barrick's goal was to streamline their gold extraction process by reducing task completion times. The existing third-party solution was inefficient, adoption was low, and it was costly. The Short Interval Control project was created to solve these issues, and the Scrum team of 7 started the 6-month journey to deliver an MVP.
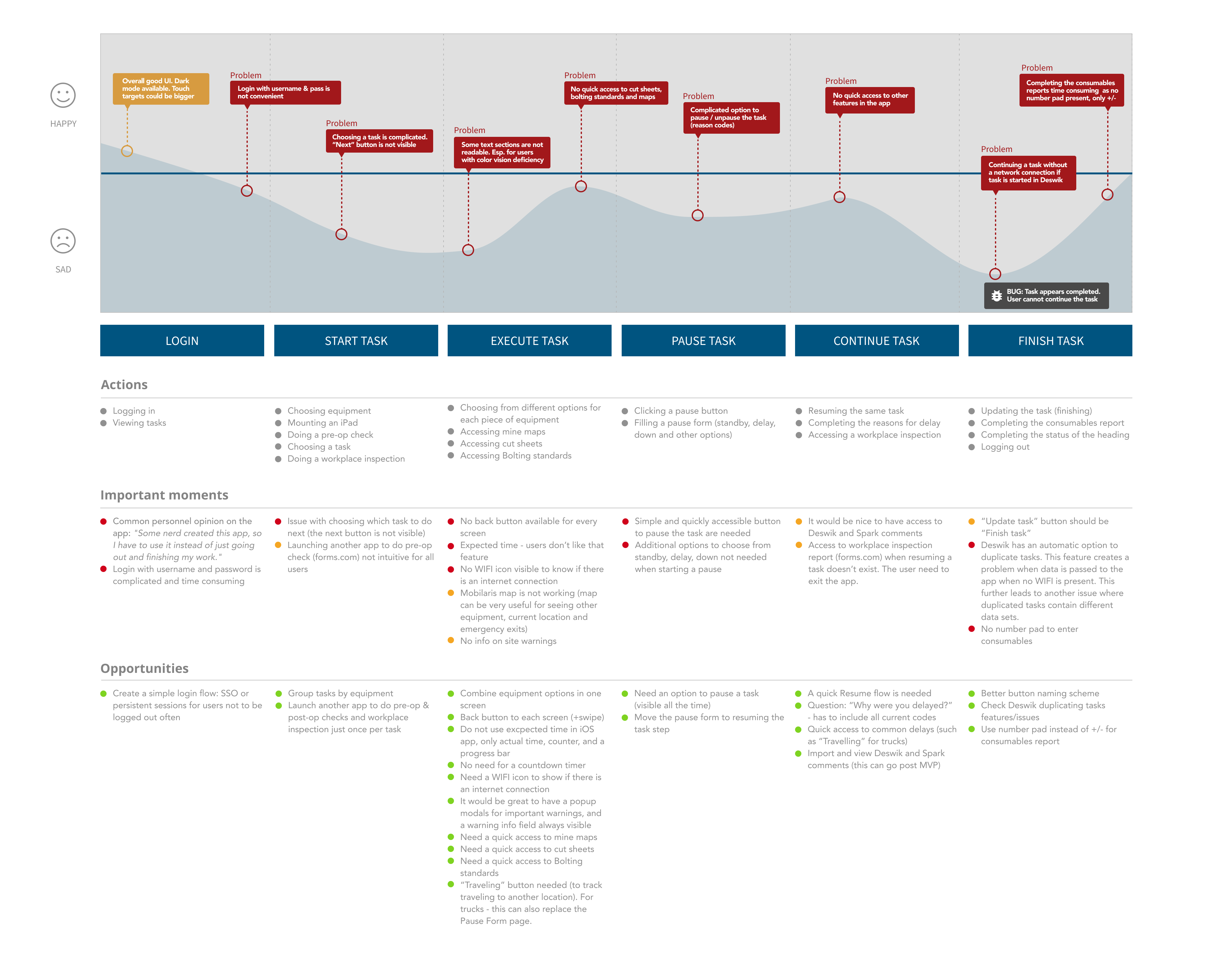
Step 1
User journey mapping
The SIC project started with User Journey Mapping and Heuristic Analysis of competitor's solution. My approach was to map out the details received directly from Mine Managers and then deep dive into the process to pinpoint opportunities for the new application.

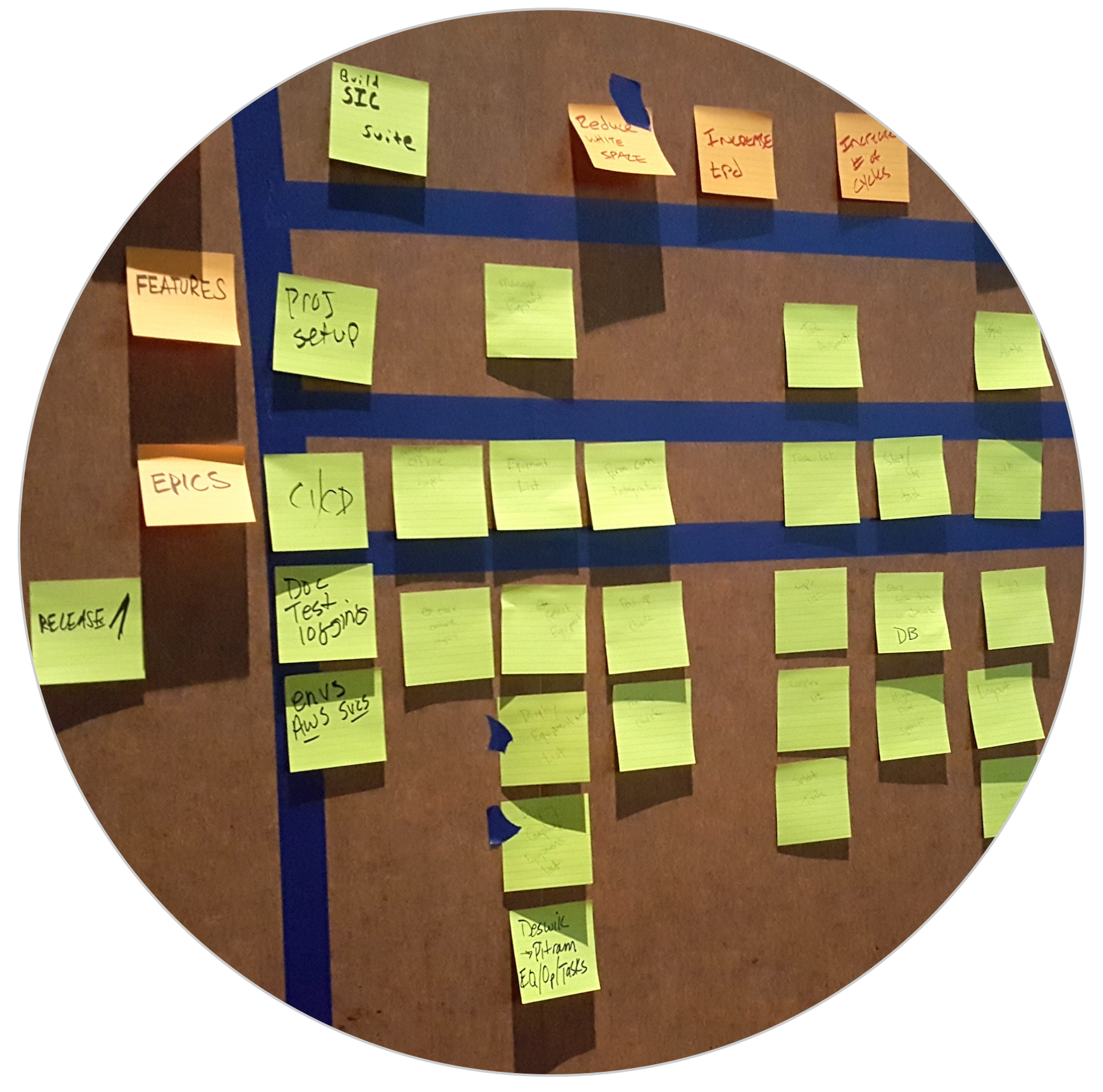
Step 2
Planning IA
Our team used extensive planning sessions to sort features by priorities and evaluate the project's complexity. The user flow grew more significant as we dived deeper into the project's structure. We used Card Sorting to ensure we didn't miss important details and to have a complete picture of tasks in one place.
The next step was to use Red Routes to sort features by usage and priorities. Also, we created a brand new syncing strategy in the app with AWS tools. We were one of the first teams using AWS AppSync. This new feature added substantial value to the project.

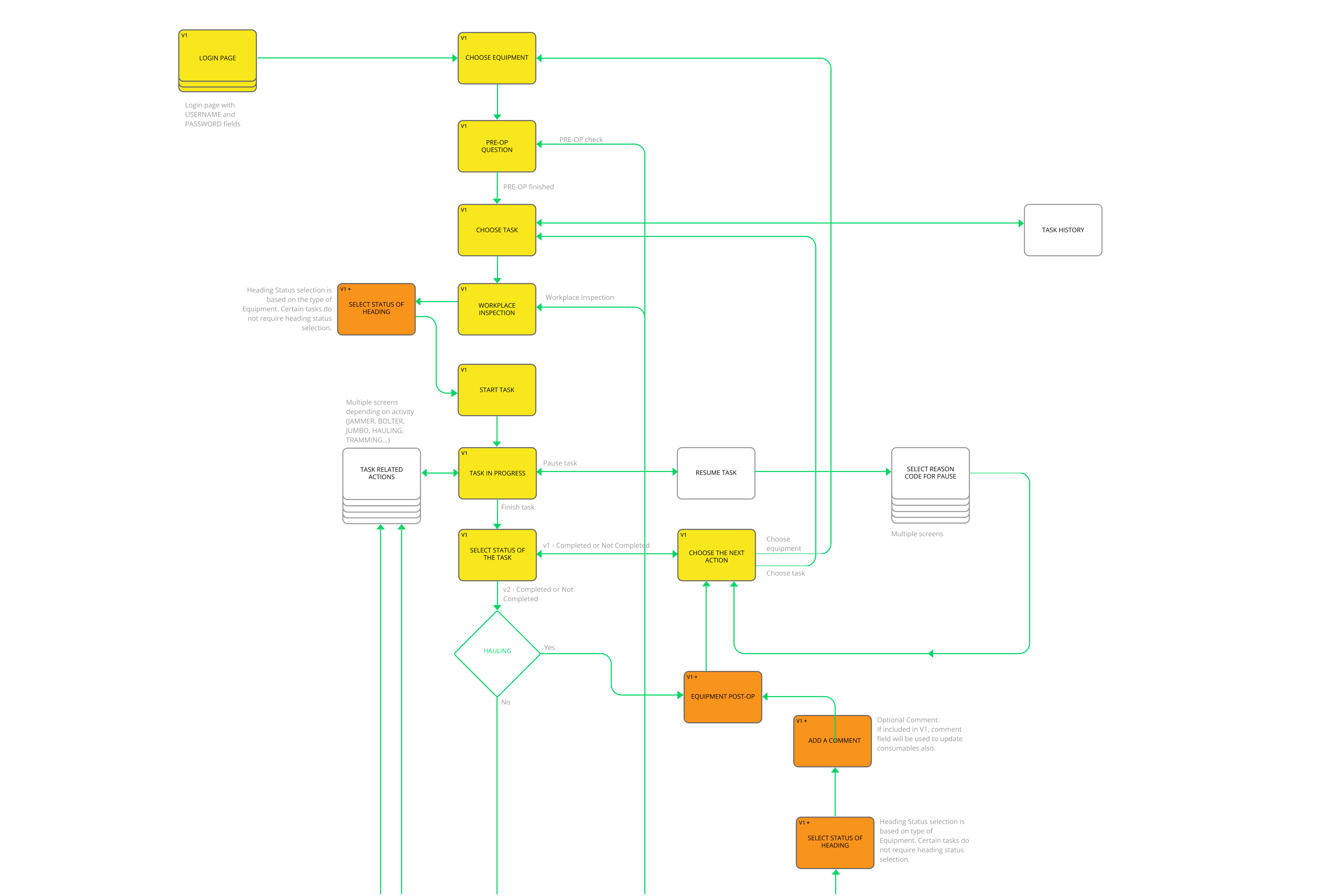
Step 3
User Flow
My next step was creating a User Flow Map based on user personas provided by the UX Research & Implementation team. A detailed map for MVP (with possible future features) was presented to stakeholders for visibility and early feedback.

Step 4
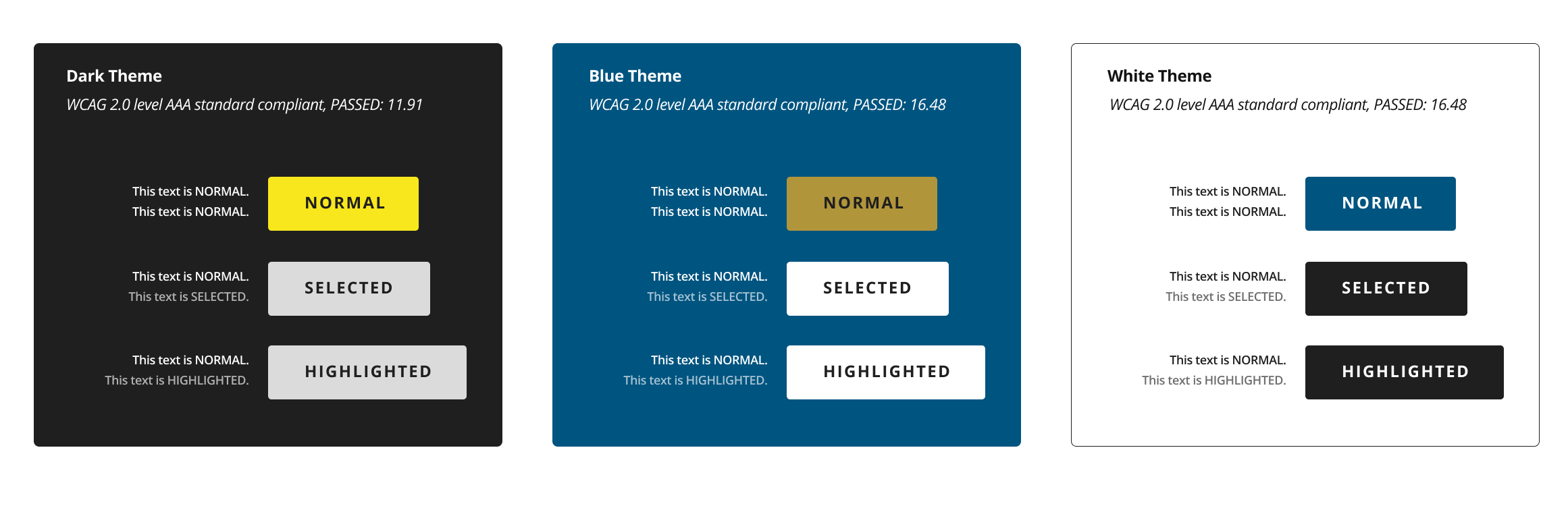
Style Guide
When designing an app for a demanding mining environment used in multi-million dollar vehicles and control rooms, it's critical to follow accessibility standards. My next step was to create the Style Guide to cover the essential needs of app usage in extreme conditions. Color schemes are designed for specific mine site conditions and meet WCAG 2.0 AAA (highest) standard to improve safety and maximize production.

Step 5
Wireframing
To design an app at the structural level I started with the low-def wireframes on iPad to get initial feedback from team members. Then we switched to whiteboard to collaborate on improving the layout and functionality based on user journey and user flow mapping.
Step 6
Design system & color schemes
The next step was to create essential assets for the Design System to cover this app and serve as a foundation for other apps used in critical mining operations. All color schemes are tested for accessibility and color vision deficiency to improve usability in various conditions, such as a dark underground tunnel or a bright open-pit area.